Your code, your tools
Glamorous Toolkit is the Moldable Development Environment.
Work through contextual tools. For every problem
Program and combine micro tools inexpensively and in many ways.
Some examples
Software analysis
Explore your code from many perspectives
Dedicated AI chats
Design and explore domain-specific AI interactions
API exploration
Discover and browse API data
Data exploration
Unearth patterns in data through visualization
DevOps investigations
Analyze logs and system behavior
System documentation
Make the system tell its stories
System specific editors
Create context-aware editing experiences

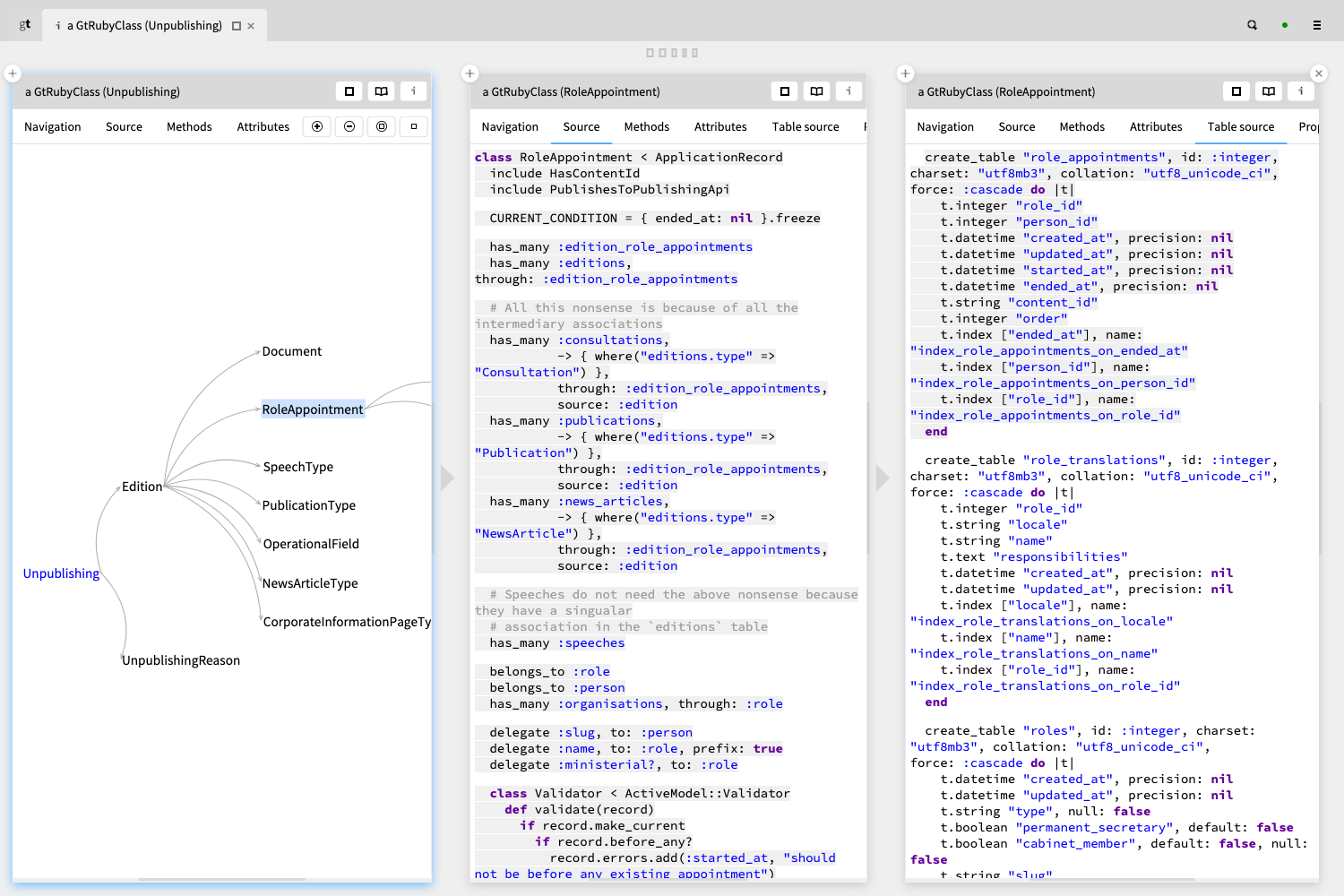
An interactive exploration of dependencies between ActiveRecords in a Rails application that also shows the Ruby and SQL sources.

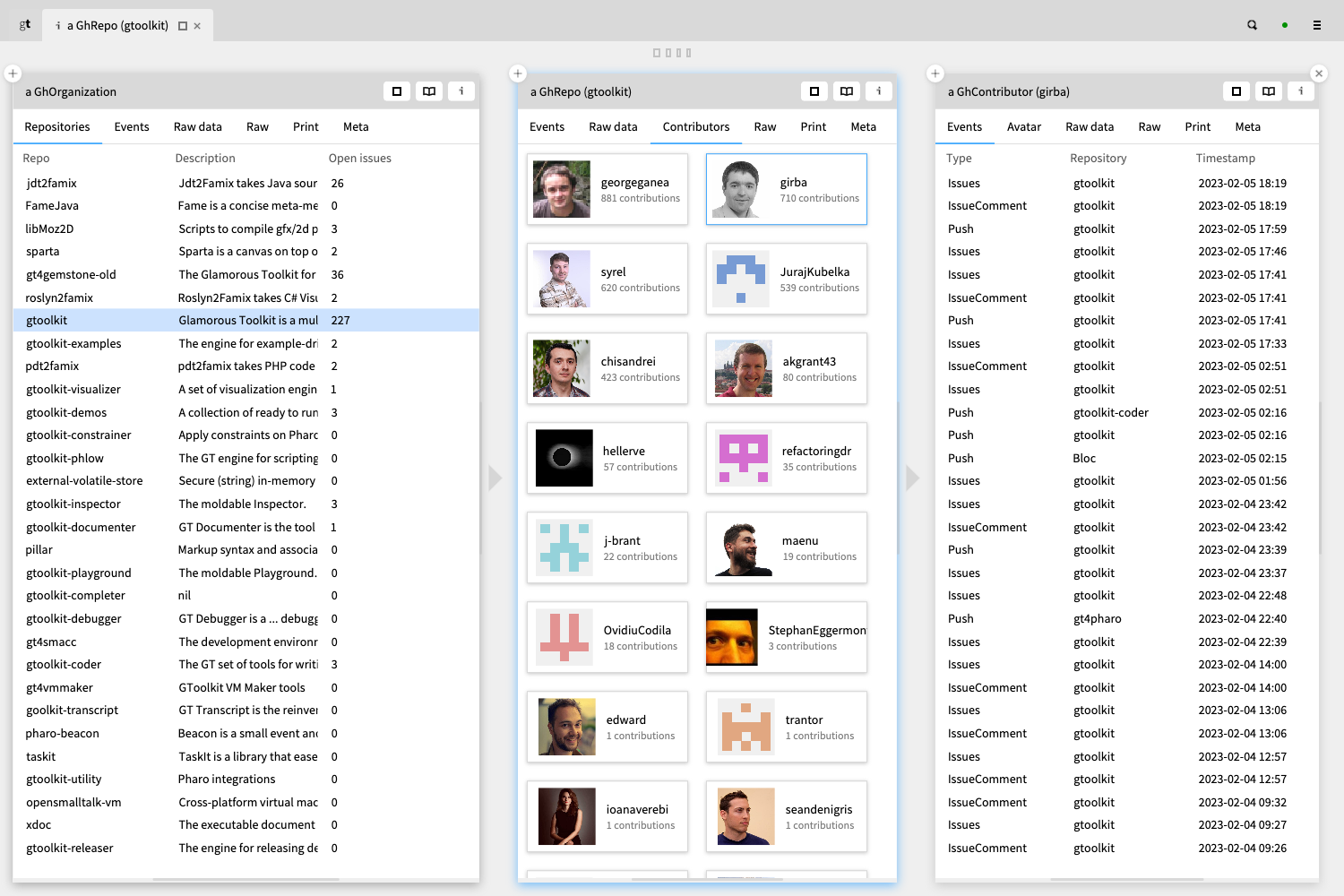
Exploring a REST API through contextual views.

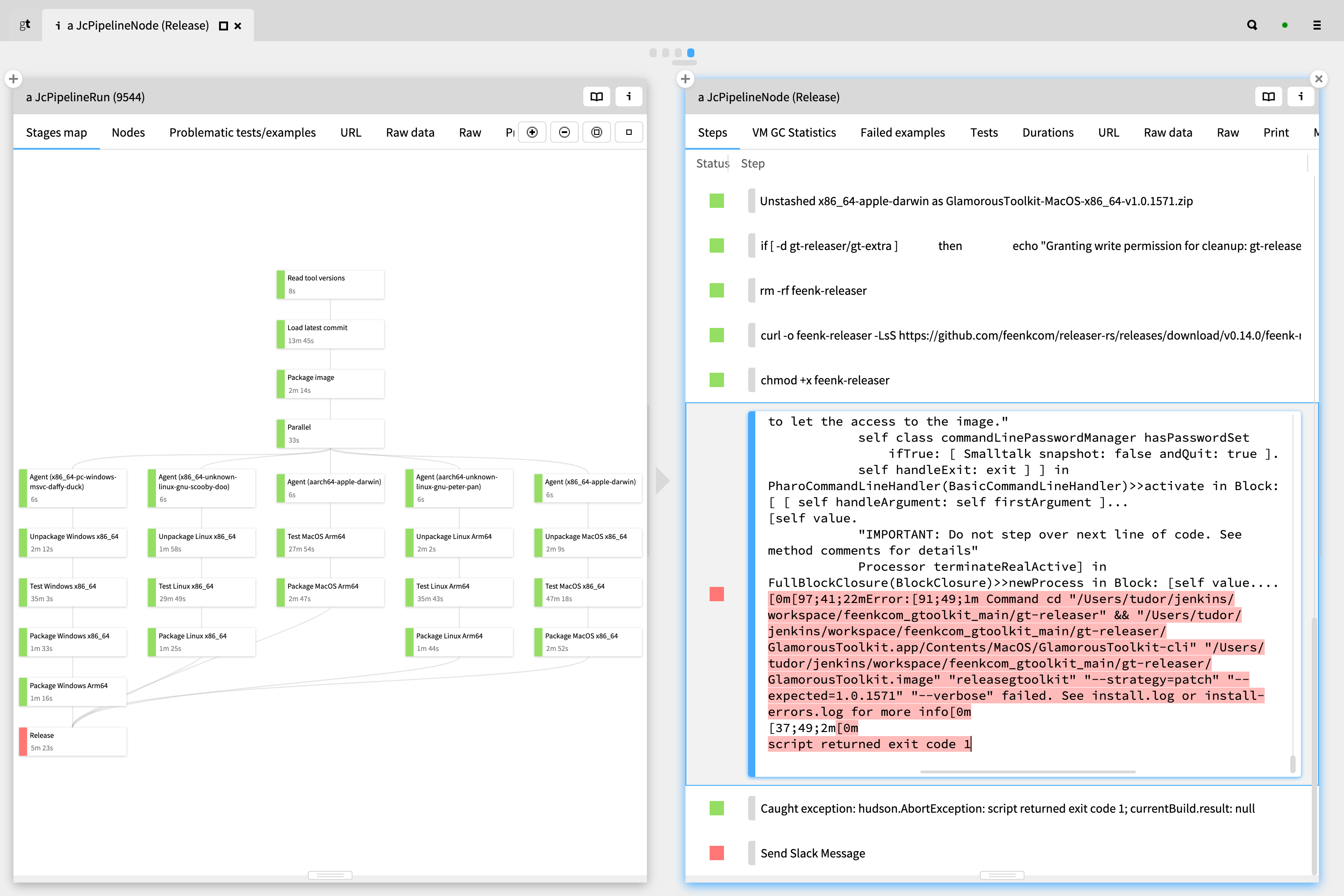
Investigating the logs of a failing Jenkins continuous delivery job.

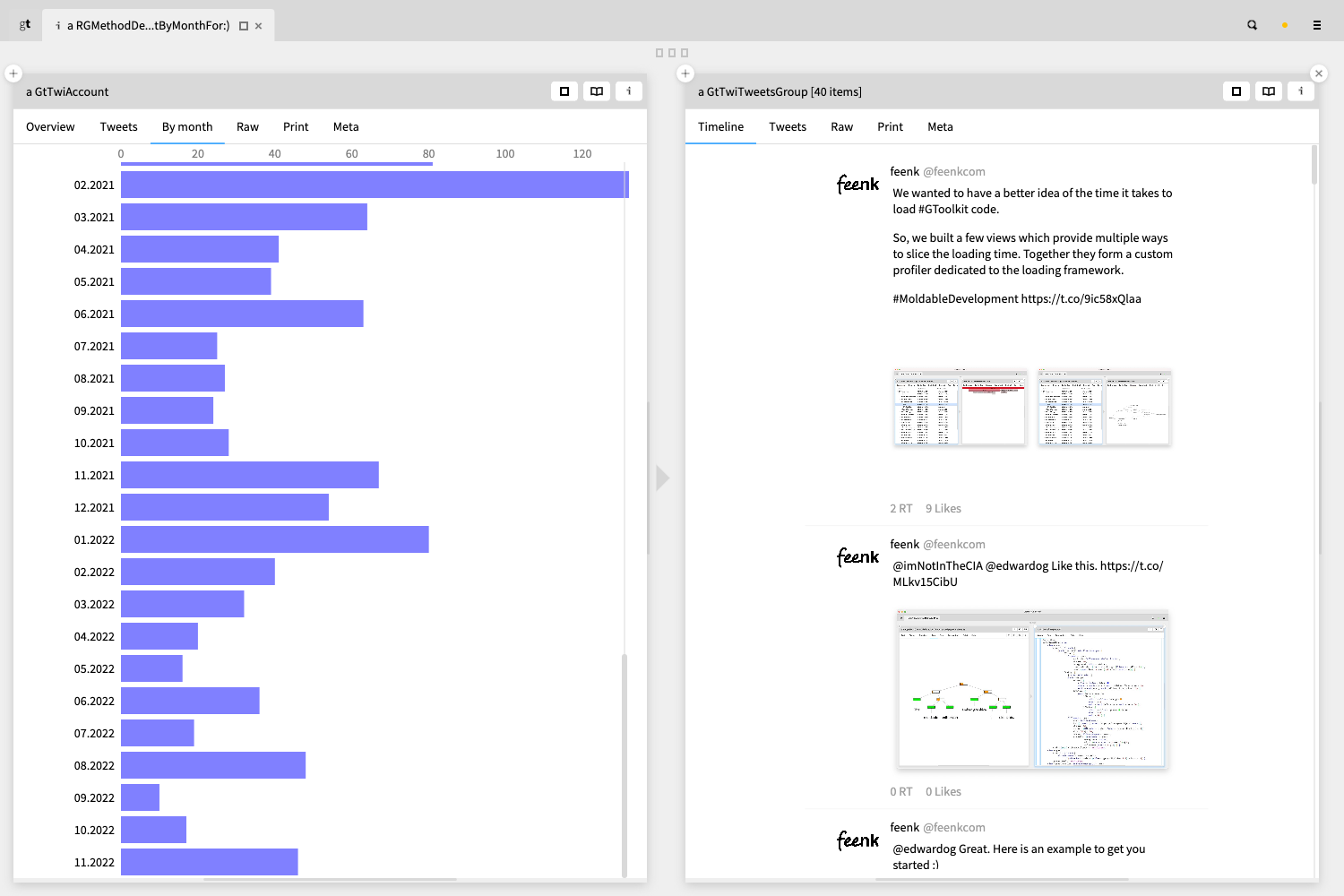
Exploring the data exported from a Twitter account.

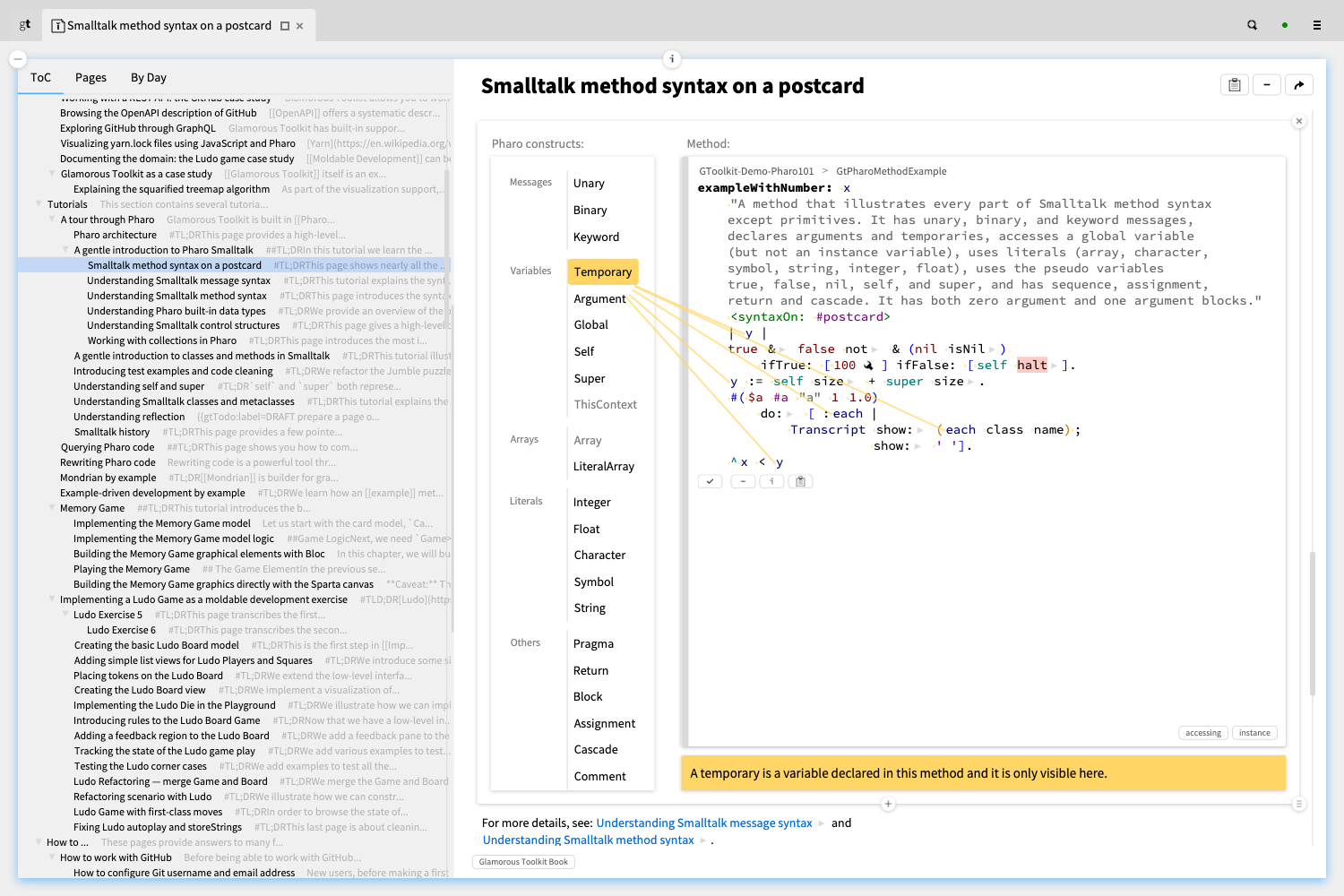
Exploring the book about Glamorous Toolkit written in Glamorous Toolkit.

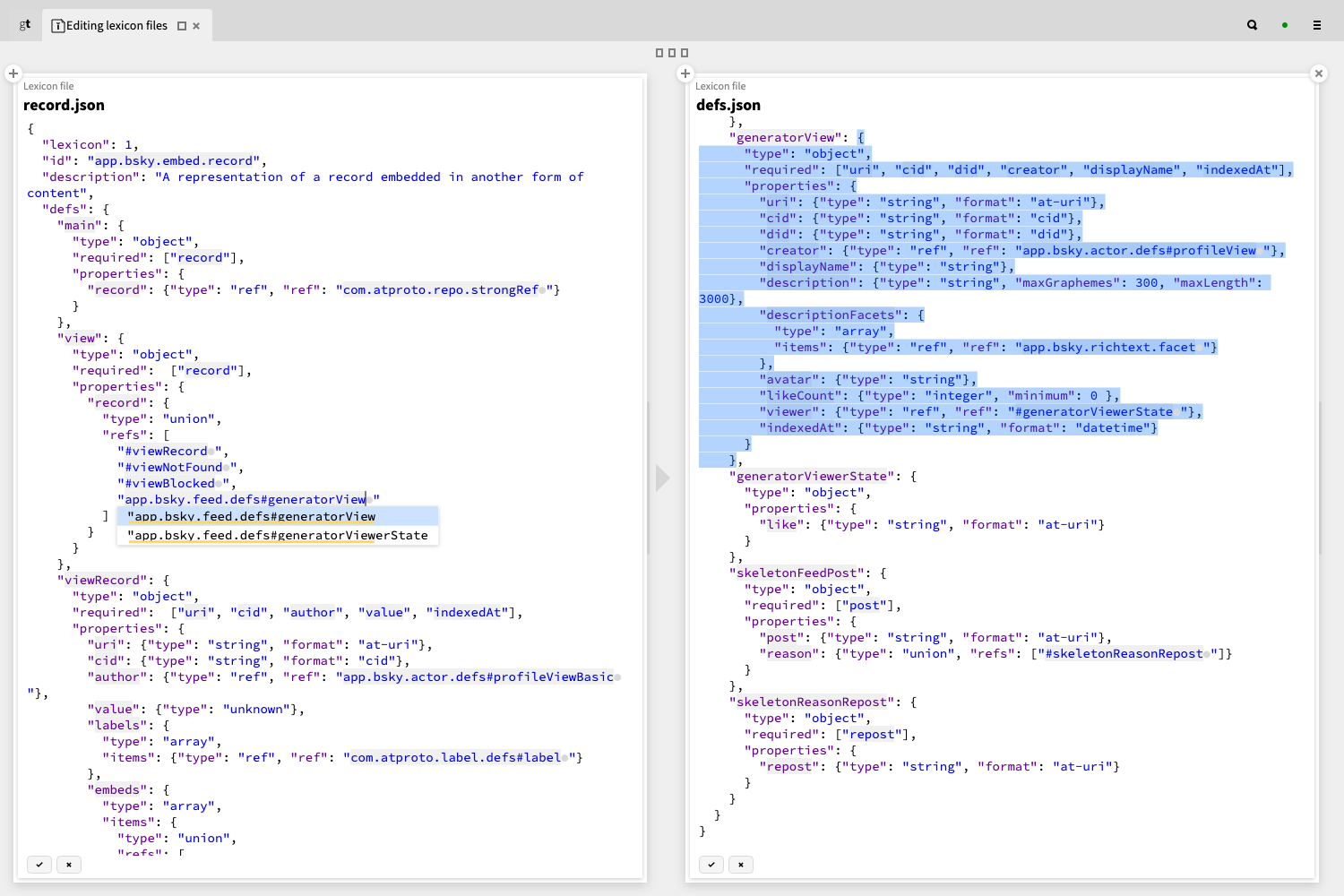
Editing a AT Protocol lexicon definition at the domain level: highlighting of name strings, completion inside JSON strings, navigation from a reference to its definition.

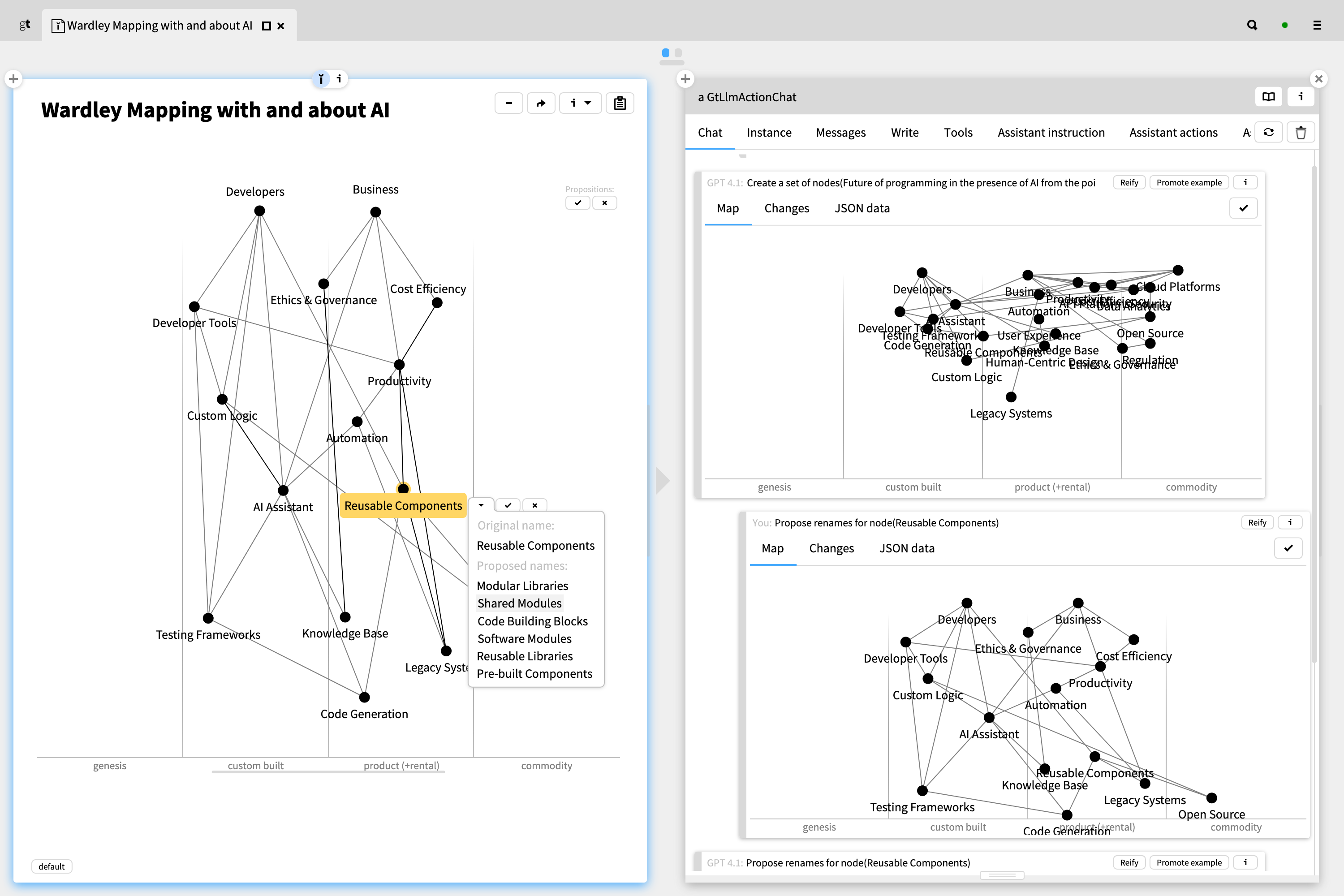
Working on a Wardley Map through a dedicated chat.
Work with many languages and technologies
Glamorous Toolkit is implemented in Pharo and Rust but it was designed to be extended for other technologies and languages. It can be used to analyze various sources such as Java, C#, Ruby/Rails, Python, TypeScript, JavaScript, React or COBOL. And it can be used to work with various runtimes like GraphQL, Python, JavaScript or Gemstone.

Editing GraphQL and exploring a server response from a Lepiter page.

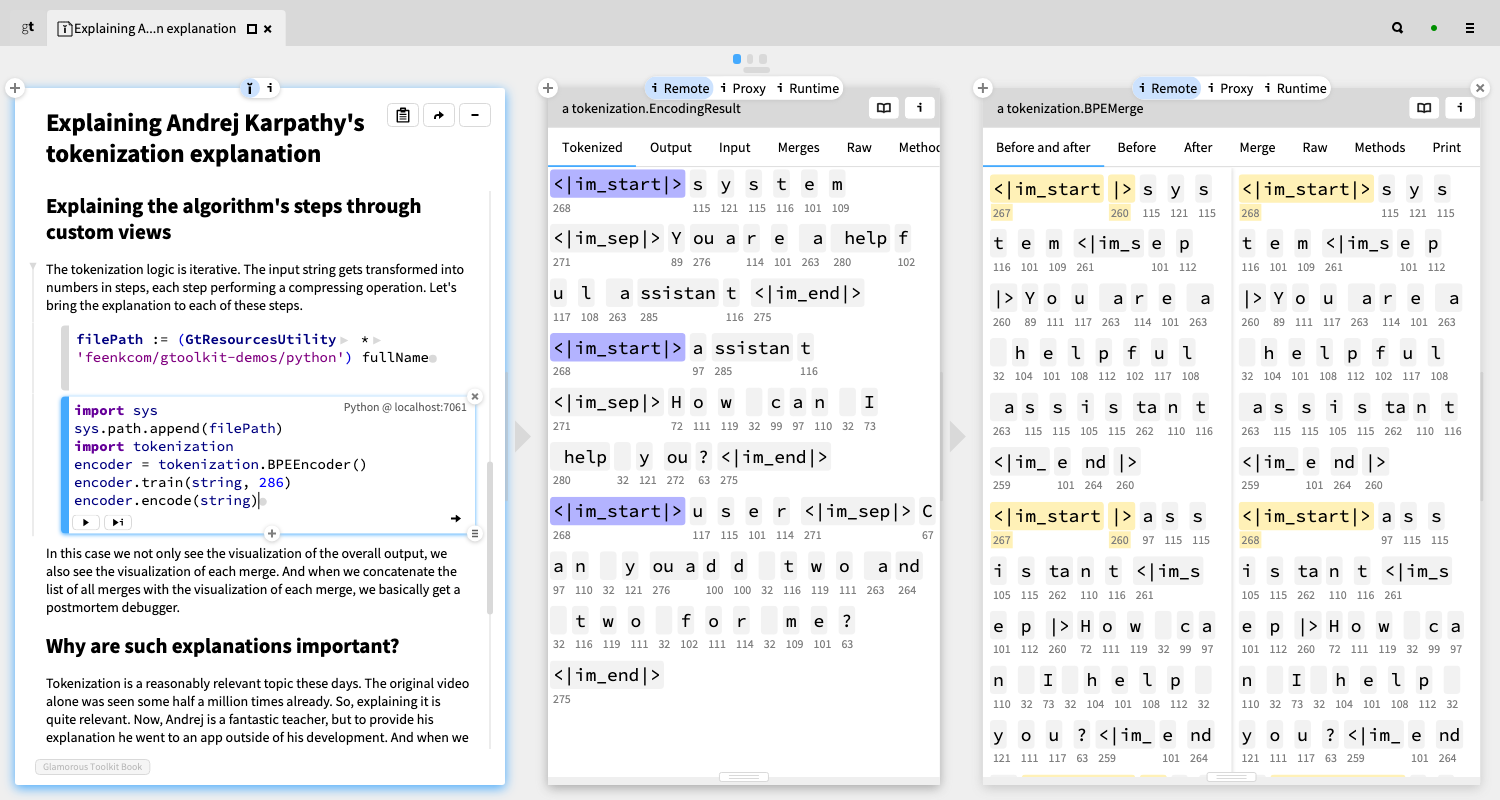
Explaining a tokenization algorithm implemented in Python.

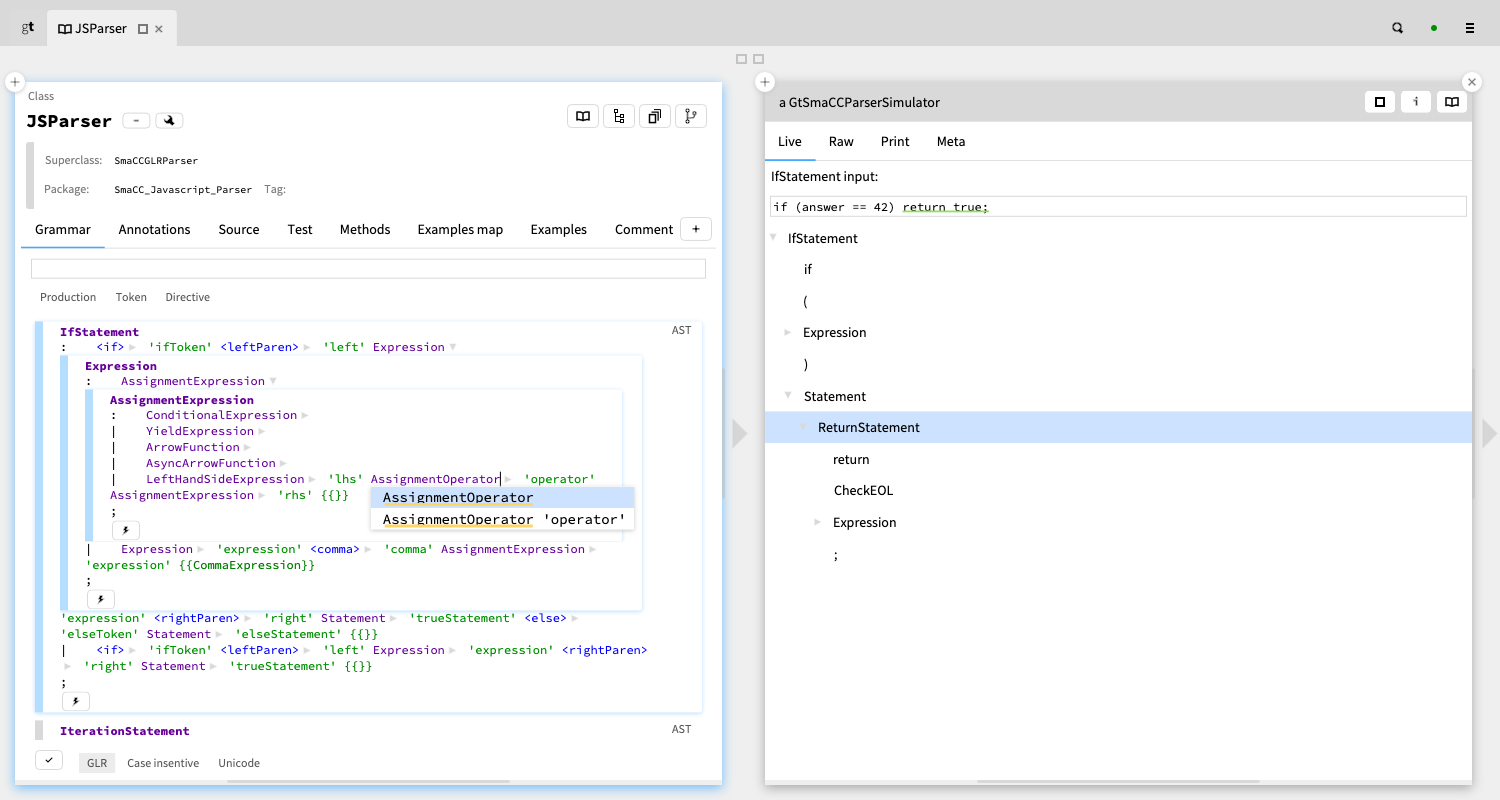
A dedicated environment for defining support for other languages.

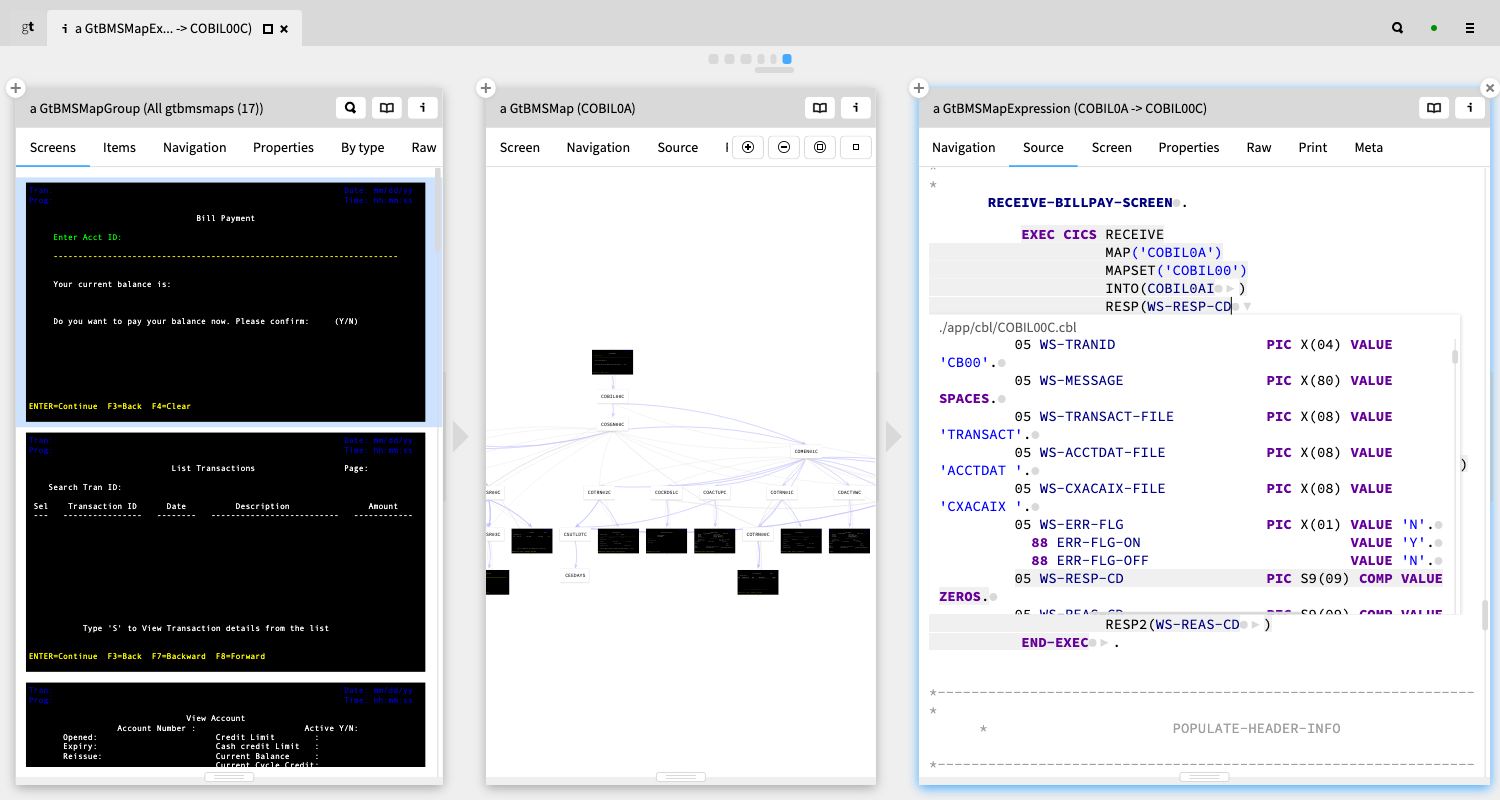
Exploring COBOL screens, control flows and source code.
You can click on many things out of the box. But the key lies in what you can build
Imagine the cost of a tool to be so inexpensive that you build one for every single development problem you have. Glamorous Toolkit comes out of the box with thousands of micro tools. But more importantly, it empowers you to build your own.

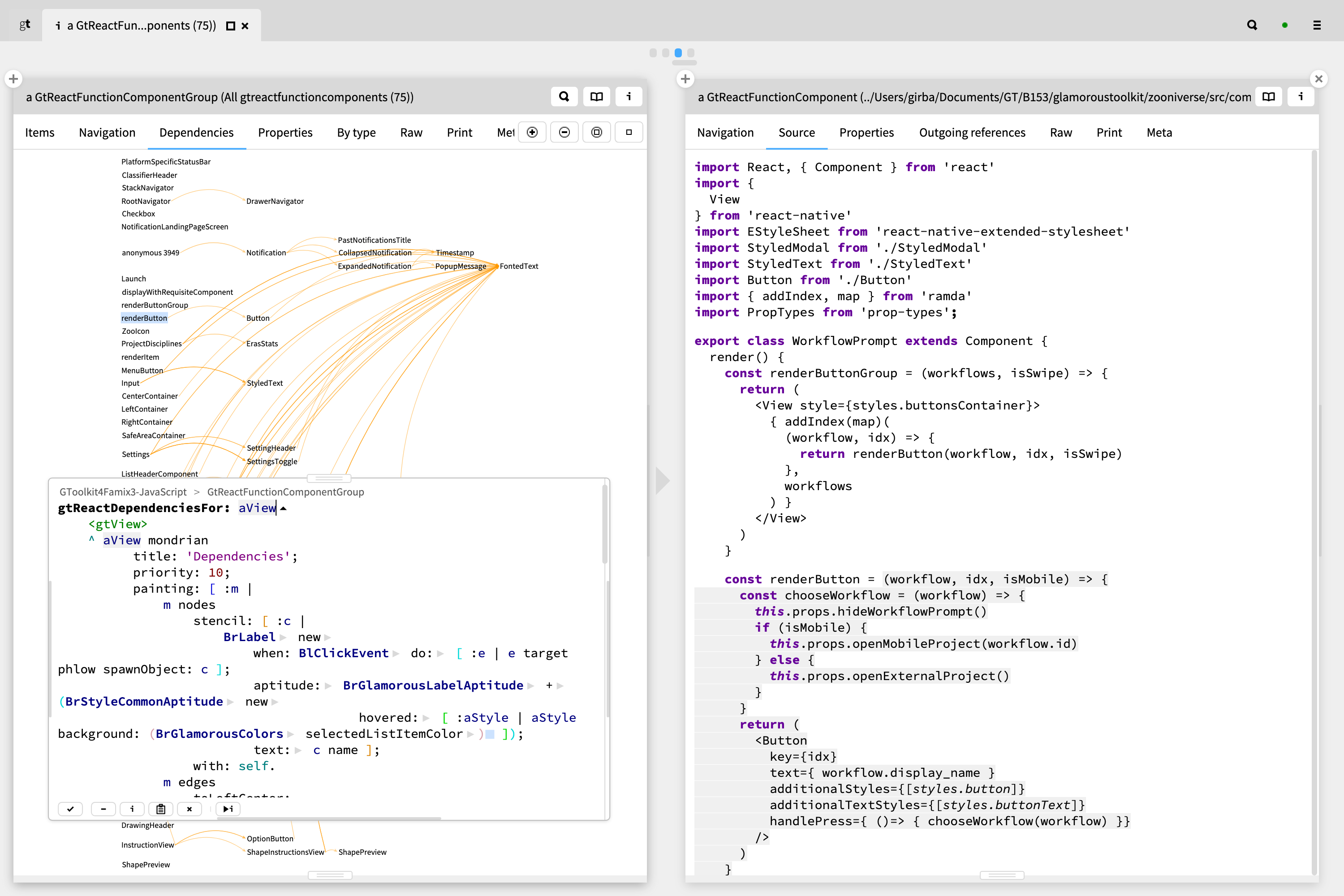
Adjusting a view showing the dependencies of React components in a live editor.

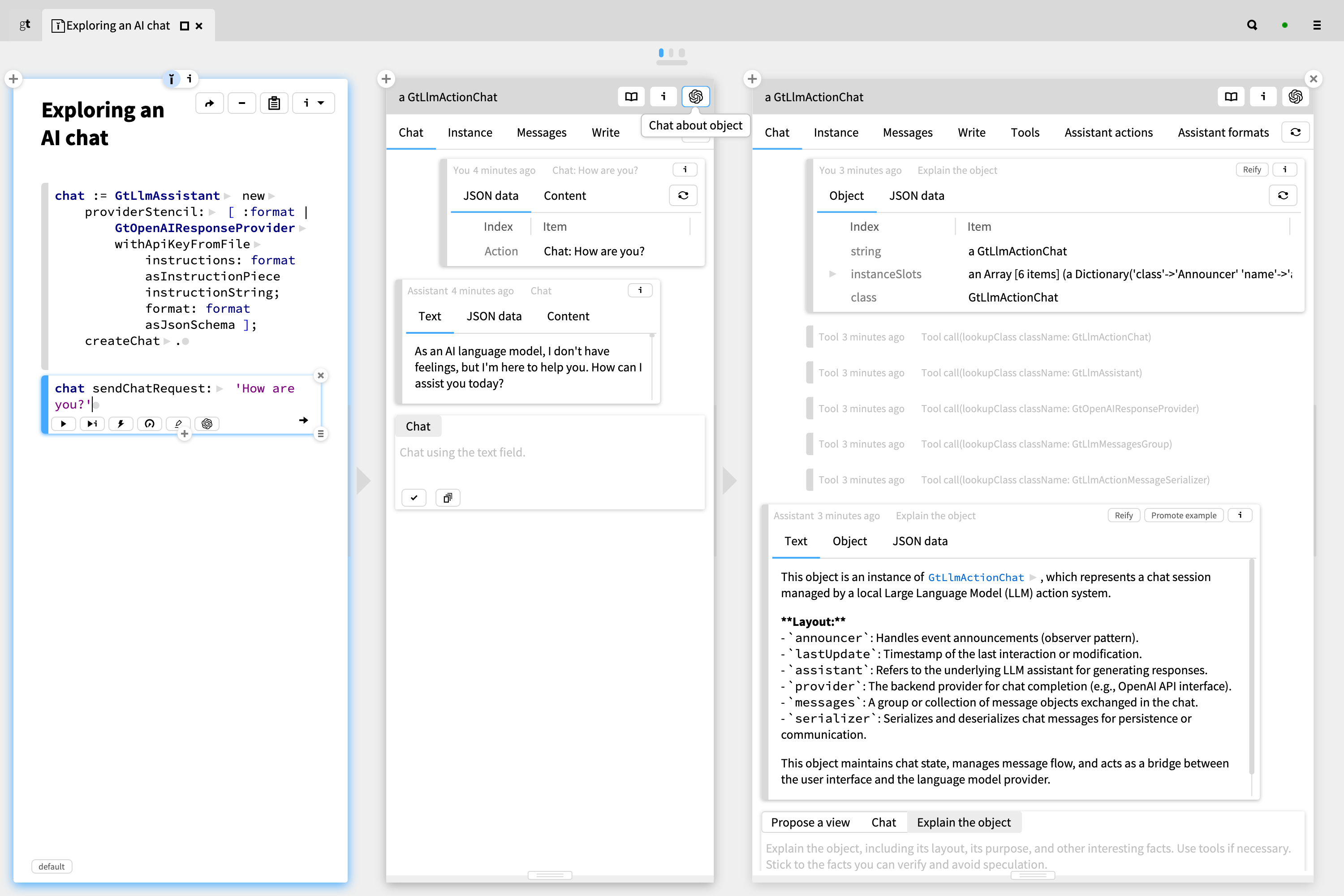
Prototyping a chat and having a chat about the chat.
How to start?
Download and run.
To exploit Glamorous Toolkit, you have to program it. To learn how to program it, first learn how to learn inside the environment.
Then pick a (reading) problem you care about and work your way through it.
Get startedSo, what exactly is Moldable Development again?
Moldable Development is a way of programming through contextual tools built for each problem.
The premise of Moldable Development is that there is no single perspective on a system that is correct. There are always many, and different parts of the system are best shown differently. These shapes summarize the system from specific perspectives. This then leads to a compressed communication and a new feedback loop.
Glamorous Toolkit itself is an extensive case study of how contextual tools enhance programming abilities. It comes out of the box with thousands of extensions and examples that touch on the whole system.
The goal? To make the inside of systems explainable.
Frequently asked questions
Do I need this environment in the age of Generative AI?
More than ever. Generative AI will only lead to more and larger systems. As long as you want to make informed decisions about your systems, you need first and foremost to grasp them. The main goal of Glamorous Toolkit is to optimize how you get ourselves informed.
Is Glamorous Toolkit a platform to build systems in?
Glamorous Toolkit is primarily for building systems through, not necessarily in. It's for building the tools through which you develop systems built in various technologies.
Is Glamorous Toolkit only useful for large legacy systems?
It can be used for large legacy systems. But it can also be used for various other scenarios. Including domain discovery. Or exploring AI interactions.
Why would we need contextual tools? Aren't standard tools enough?
Software systems are highly contextual. This means that we can predict classes of problems, but not specific ones. That's why ready made clicking tools are inefective. Instead, we should build tools after we know the problem. That means during development.
Isn't building development tools expensive?
Not if you use Glamorous Toolkit. We understand the skepticism though. It can be hard to believe it's possible to create thousands of tools per system in practice. That's why we suggest to just get started to see it live.
Would I need to learn to program Smalltalk?
If you want to leverage Glamorous Toolkit, you have to program it. And Smalltalk (Pharo to be more specific) is the main way to program it.
Why is Glamorous Toolkit implemented in Smalltalk?
We implemented it primarily in Smalltalk because Smalltalk offers a reflective system in which the environment can be changed live while using it. This decreased the cost of research which was essential for us to discover what today we call Moldable Development.
But the interface does not seem to be classic Smalltalk. Why?
Because the goal was to discover a different kind of an environment that allows us to understand systems without relying on reading as the primary means to extract information. So, while we reused the language, core libraries and virtual machine of Pharo Smalltalk, the whole graphical stack and various engines are novel.
But isn't Smalltalk dead?
Not at all. It's just misunderstood.